思维导图版记单词(导图法记单词就是爽)
2023-08-24 08:41:39
微信小程序云函数收费标准(在微信小程序中)
引言:基于第三方Nodemailer可以实现使用云函数来发送邮件。在开发过程中使用发送邮件,一般使用场景是用来用户注册账号,更改密码等其它验证。
已注册成功的QQ邮箱、网易邮箱等;
零依赖性的单个模块–由于没有死角,因此代码易于审核高度重视安全性,没有人喜欢RCE漏洞Unicode支持使用任何字符,包括表情符号Windows支持 –您可以使用安装npm在Windows上,与其他模块一样,没有编译的依赖项。从Azure或Windows盒子免费使用它使用html内容以及纯文本替代加 附件 到消息嵌入式的 HTML内容的图像附件–您的设计不会被阻塞使用TLS / STARTTLS的安全电子邮件传递不同 运输方式 除了内置 SMTP支持与签署消息 DKIM自订 插件支持 用于处理消息桑 OAuth2 认证方式代理人 用于SMTP连接ES6代码 –由于var的提升,不再有意外的内存泄漏自动生成来自的电子邮件测试帐户电子邮件
Nodemailer技术文档:https://nodemailer.com/about/
授权码在发送邮件时需要使用,以下为QQ邮箱和网易邮箱获取授权码的详细步骤,授权码的具体使用会在代码模块详细介绍;
登录QQ邮箱网页版,按照以下步骤获取授权码:
1.在首页找到设置

2.选择账户

3.在账户页面向下滚动找到此选项,点击开启服务

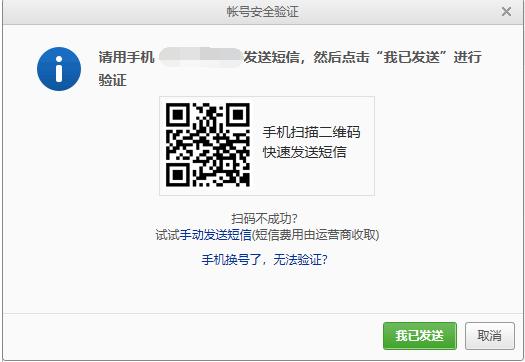
4.在弹出页面,按照步骤发送信息

5.发送成功后即可获得授权码:xxxxxxxxxxxxxx
登录网易邮箱网页版,按照以下步骤获取授权码:
1.在首页找到设置,在下拉框选择POP3/SMTP/IMAP

2.在此页面点击开启

3.在弹出页面,按照步骤发送信息

4.发送成功后即可获得授权码:xxxxxxxxxxxxxxx
在微信开发者工具中,新建一个云函数sendEmail,在云函数的package.json配置nodemailer最新版本的依赖,并右键云函数目录选择在终端中打开输入命令npm install安装依赖
"dependencies": { "nodemailer": "latest" }
以网易邮箱为例,在index.js里编写以下代码,在开发使用过程中根据自己的情况更改参数即可,如:
@parameter host:SMTP服务器地址;@parameter port:端口号,通常为465,587,994,不同的邮件客户端端口号可能不一样;@parameter auth
user:邮箱账号,填写已开启SMTP服务的邮箱地址即可;
pass:邮箱密码,不同的邮件系统可能机制不一样,QQ邮箱和网易邮箱为邮箱授权码;
@parameter message
from:填写发件邮箱地址;
to:填写收件方的邮箱地址;
nodemailer支持发送text文字内容、html网页内容以及附件的形式;
const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV, }) exports.main = async (event, context) => { const nodemailer = require("nodemailer"); let sendEmail = nodemailer.createTransport({ host: "smtp.163.com", //SMTP服务器地址 port: 465, //端口号,通常为465,587,994,不同的邮件客户端端口号可能不一样 secure: true, //如果端口是465,就为true;如果是其它就填false auth: { user: "xxxxxxxx@163.com", //邮箱账号,填写已开启SMTP服务的邮箱地址即可 pass: "xxxxxxxxx" //邮箱密码,不同的邮件系统可能机制不一样,QQ邮箱和网易邮箱为邮箱授权码 } }); let message = { from: 'xxxxxxxx@163.com', //填写发件邮箱地址 to: 'xxxxxxx@qq.com', //填写收件方的邮箱地址 subject: '这是我发送的第一封邮件', text: 'Hello world?', //text纯文字 html: 'Hello world?', //html代码 }; let res = await sendEmail.sendMail(message); return res; }
云函数编写完成,并右键云函数目录选择上传并部署所有文件,待部署完成即可使用
wxml页面代码:
js调用云函数:
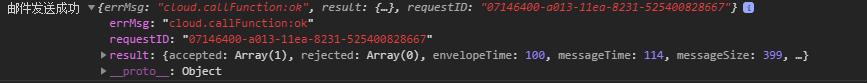
sendEmail({ wx.cloud.callFunction({ name:"sendEmail", }).then(res => { console.log("邮件发送成功",res) }).catch(err => { console.log("邮件发送失败",err) }) },
成功执行,可在收件邮箱中查看到邮件:

本文主要介绍使用云函数来发送邮件的功能,虽然文中代码以网易邮箱为例,但在自己使用过程中可以灵活的改变参数以达到自己的需求。
且在实际开发过程中,可根据自己的需求来控制发送邮件的过程和流程,如果有什么不懂的问题可以查看官方文档,也可以私信本人(ZW190308)
,
2023-08-24 08:41:39
2023-08-24 08:39:34
2023-08-24 08:37:29
2023-08-24 08:35:24
2023-08-24 08:33:19
2023-08-24 08:31:14
2023-08-24 06:18:24
2023-08-24 06:16:19
2023-08-24 06:14:14
2023-08-24 06:12:10
2023-08-24 06:10:05
2023-08-24 06:08:00
2023-08-24 06:05:55
2023-08-24 06:03:50
2023-08-24 06:01:45
2023-08-24 05:59:39
2023-08-23 21:43:12
2023-08-23 21:41:07
2023-08-23 21:39:02
2023-08-23 21:36:57